
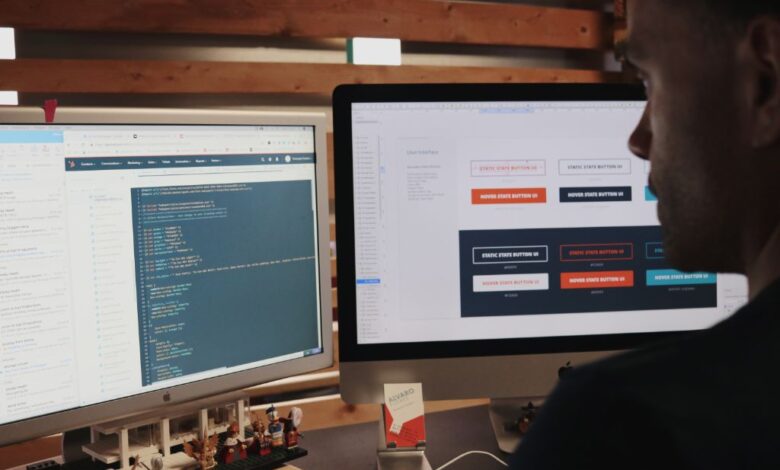
Ever with the rise of internet penetration into our everyday lives, online presence has become an important factor in driving the success of companies and organizations. In that view, web design has started off as a great option for those companies and organizations. Now web design has evolved itself into a big industry and has various attractive offers for those considering it as a profession. With this growing demand, competitions to offer best designs have also developed. Organizations and companies are looking for professional web designers who are well versed in their trade. Those professionals who can design, develop, and manage their website are preferred highly. If you are a budding web designer or a professional who wants to increase their skill set then this post is for you. Here are some must skills and tools that every web designer should be adept in.
Table of Contents
Technical skills
Here are some of the technical skills required for you to build your career in web designing.
HTML
You might have already known that HTML stands for Hypertext Markup Language. Or now you know. It is the coding language that enables you to create the structure of your webpage. Now there are many tools available which enable you to create a website without this coding. But a knowledge of this gives you a better understanding of how those tools work.
CSS
CSS stands for Cascading Style Sheets. This enables you to format your web pages and website. This is generally learnt alongside HTML. Again it should not be undermined because of the website building tools as a good understanding of this is necessary for you to be versatile and operate in various situations.
Java Script
JavaScript adds functionality to your website elements like transitions or specific effects on search bars, social media buttons. This helps in creating interactive websites and improving web experience. This is a slightly more advanced language than HTML.
Webserver Management
Having a basic understanding about web servers helps your designing process of websites a great deal. You’ll get to know how the server responds to certain situations and help you avoid downtime during the problem solving that you might have encountered.
Design Sense and User Experience
This is a skill that a web designer should possess. You should know the principles of design, the elements of design, how to place images, principles of layout and typography usage practises. You might also want to know the psychology of how users interact with your designs to make a great user experience. This helps you to create interactive and visually appealing websites which are in great demand.
SEO
You have created beautiful websites but there is little to none traffic to them. This is where search Engine Optimisation( SEO) comes into play. This involves play with keyword content, domain credibility and page upload speed. Websites that are not SEO optimised will not top ranks in search results and might remain undiscovered. So this is an important skill to have for a web designer.
Get Atlanta web design company details to learn the technical skills required.
Soft skills
Perseverance
This internet era is filled with many instant gratification goodies that reinforces you on various accounts for instant results. But this web designing like any other skill is a long term game. You need to put your time and effort into gaining a good standing in this field and there is no way around.
Communication
Wherever you go, good communication is a great skill that one can possess in their skillset. Let’s suppose that you have great technical skills in web designing. But this all can accomplish too little or nothing when you are working in a team or in meetings with your client with poor communication. A well developed communication can help you increase your efficiency in conveying your ideas to your teammates. It also takes you a long way in understanding your client’s needs and also in them comprehending your designs and aspirations.
Time Management
As you already know that your world is filled with many things to do and accomplish. To do all those and to crave your career in web designing you need to prioritise your time expenditure. Irrespective of whether you’ll be working for an organisation or freelancing, having this skill greatly improves your work efficiency. This helps you in managing your schedules and do follow ups on the needs of your projects.
Tools that come in handy
WordPress
It is a free, open source content management system that quickly rose to popularity since its introduction in 2003. It is one of the great frameworks available for web designs. In WordPress you can test for bugs, modify pages and increase the website’s functionality by adding plugins. It even has a Yoast function that does wonders in SEO. It is a tool that needs little to none coding knowledge and is a great option to start for the beginners.
Adobe Photoshop
This is a great graphics editor to have for image processing and creating web graphics. There have been many developments on this which lead to many automatic tools to assist in image processing. This being a commercial software is not available for free and has various membership plans. Find More here if you looking for infographic designers.
Google Web Designer
This is a web page designing tool that helps in building engaging and interactive HTML5 based designs easily. This enables you to create responsive designs that work great over wide devices from desktops to smartphones. Not only that, you can even edit the HTML, CSS and JavaScript directly within this tool. Another great thing is that this tool is free to use.
Adobe Dreamweaver
This does a great job in eliminating the need for extensive coding knowledge and makes it easier in bringing life to your designs as webpage and websites. It seriously eliminates the need to work around some ready made templates. So you can focus more time on your own designs rather than on the coding part. It makes this possible by HTML and visual editing. This also enables you to optimize your work for mobiles and create responsive websites.
Adobe Illustrator
Another one from Adobe suite, this is popularly called as AI. It is the perfect environment to build free-flowing web elements and provides everything you need for designing a web layout. It does a great job at creating vector graphics like font designs, logos, graphic designs, responsive media icons and illustration design.
Mockplus
It is a web based application that is used for rapid prototyping. Using this, designers and developers can create interactive prototypes and wireframes with its pre-built components and functionalities. The great thing about this tool is that it allows for online collaborating, enabling team members simultaneous access and test the design. Even clients can be given access and get their feedback directly. This is a simple tool to master and becomes an important asset in web designing. It has an annual subscription and support is provided through various means.
Hope this post helps you as a starting point in your journey or a relay booster in your web designing career. Get Website Designing Company details for your career prospects.








Excellent post and I loved the way you explained every small point with proper pictures and example. Thanks for sharing the post and keep touch us Thanks for an awesome read.